در سایت های شرکتی و خدماتی و همچنین سایر کسب و کار ها درج نقشه گوگل در سایت از اهمیت بالایی برخوردار است. چرا که مشتریان می توانند موقعیت مکانی دقیق شما و راه های دسترسی به محل شما را به راحتی مشاهده نمایند. در این مقاله میخواهیم به شما آموزش استفاده از نقشه گوگل در سایت را به صورت فیلم و مرحله به مرحله به صورت تصویری یاد دهیم. با ما همراه باشید.
اگر میخواهید به صورت اصولی طراحی سایت با وردپرس را یاد بگیرید و به سرعت از مهارت های کسب شده تان کسب درآمد کنید.
شرکت در کلاس های آموزش وردپرس آریا رتهان گزینه بسیغار مناسبی است. در این کلاس ها به شما مدرک بین المللی فنی و حرفع ای اعطا میشود و میتوانید وارد بازار کار شوید.
با شرکت در کلاس های بهترین دوره وردپرس مدرک بین المللی فنی و حرفه ای دریافت کنید و به سرعت کسب درآمد کنید.
آموزش استفاده از نقشه گوگل در سایت
یکی از سوالاتی که تقریبا همه کارآموزان از ما میپرسند این است که نحوهی استفاده از گوگل مپ در سایت چگونه است زیرا همه مشتریان از ما میخواهند که نشانی شرکت و یا مغازه شان را در سایت درج کنند تا خدمات شان را به صورت حضوری به مشتریان ارائه دهند.
شما راه های مختلفی برای ایجاد گوگل مپ در سایت دارید که میتوانید تمام این راه ها را امتحان کنید و یکی از ساده ترین راه ها را برای ایجاد گوگل مپ در سایت های مختلف انجام دهید.
در ادامه ما روش های مختلف ایجاد گوگل مپ در سایت را برای شما توضیح میدهیم. اگر شما م روشی میشناسید که در این مقاله جای افتاده است خوشحال میشویم در بخش نظرات بیان کنید تا کارشناسان تولید محتوا ما این روش را نیز به روش های ذکر شده اضافه کنند.https://www.aparat.com/video/video/embed/videohash/FjcO9/vt/frame
استفاده از گوگل مپ در سایت به روش embed
- این روش بسیار راحت است و شما برای آن که بتوانید ادرس نقشه گوگل سایت تان را ثبت کنید باید وارد google map شوید.
- به مسیرها، نمای نقشه یا تصویر نمای خیابانی که میخواهید آدرس مورد نظرتان را در آن جاسازی کنید، بروید.
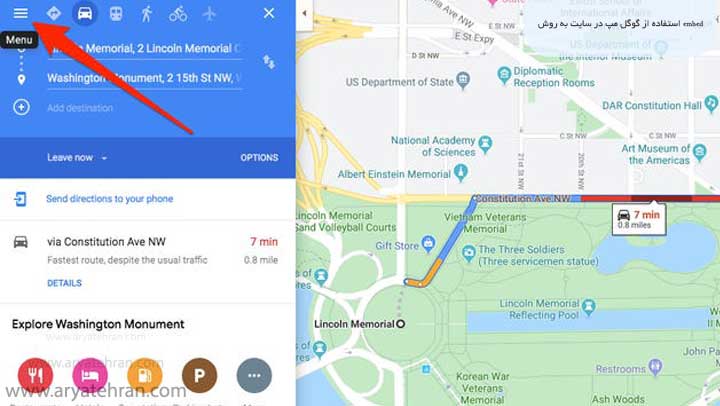
- روی تب “منو” در گوشه بالا سمت چپ که به شکل سه خط افقی است کلیک کنید.

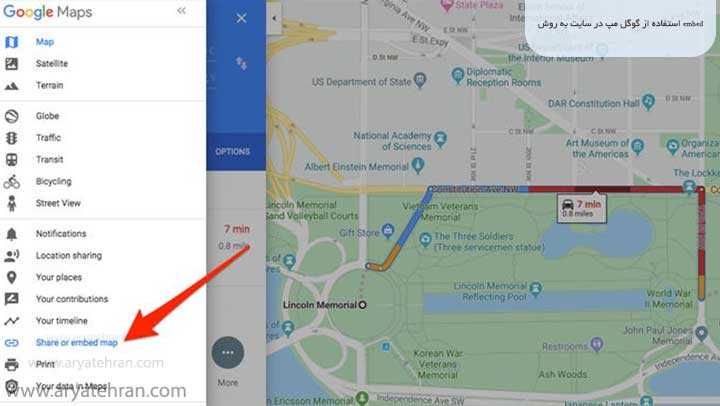
- روی “اشتراک گذاری نقشه” کلیک کنید و اگر منوی شما انگلیسی است میتوانید گزینه Share or embed map را انتخاب کنید.

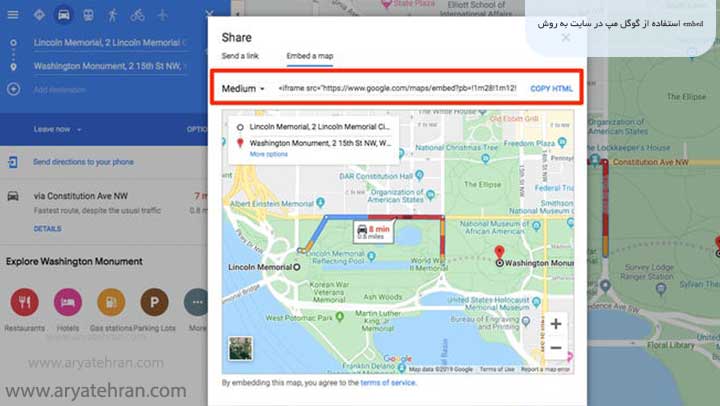
- کادر پاپ آپی برای شما باز میشود که گزینه “ارسال پیوند” (Send a link) را برجسته می کند، که به کاربران امکان می دهد نقشه را ایمیل کنند یا آن را در فیس بوک یا توییتر به اشتراک بگذارند. برای دریافت کد HTML نقشه، برگه “Embed a Map” را انتخاب کنید.
- با کلیک بر روی منوی کشویی کنار کد HTML می توانید اندازه نقشه را در سایز های (کوچک، متوسط، بزرگ یا اندازه سفارشی) را انتخاب کنید.

- کد HTML موجود در کادر را کپی کرده و در بخش HTML وب سایت خود قرار دهید تا این آدرس از نقشه در سایت تان اضافه شود. اگر از المنتور برای ساخت سایت وردپرسی تان استفاده میکنید میتوانید از المان HTML سفارشی برای قراردادن این کد استفاده کنید.
شما از این روش میتوانید برای قرار دادن نقشه محل مورد نظر در صفحه تماس وب سایت استفاده کنید. در این حالت کاربر با کلیک روی کادر ایجاد شده در بخش تماس با ما به آدرس تعیین شده در نقشه گوگل راهنمایی میشود.
در فیلم قرار داده شده در بالا آموزش نمایش نقشه در وردپرس به روش های مختلف برای شما عزیزان توضیح داده شده است. اگر باز هم سوالی در مورد آموزش نمایش نقشه در وردپرس دارید میتوانید در بخش نظرات بیان کنی تا کارشناسان ما در کوتاهترین زمان پاسخ شما را داده و مشکل گوگل مپ در ایران در سایت شما را رفع کنند.
اگر میخواهید خیلی سریع وارد بازار کار طراحی سایت با وردپرس شوید و کسب درآمد کنید میتوانید در کلاس های آموزش طراحی سایت آریا تهران شرکت کنید تا با دریافت مدرک بین المللی فنی و حرفه ای در رقابت طراحی سایت حرفی برای گفتن داشته باشید و بتوانید پروژه قبول کنید.
کد HTML نقشه گوگل در سایت
در روش گوگل مپ html همه افرادی که دانش مبتدی یا متوسطی از HTML و CSS دارند و به صورت جزیی با جاوا اسکریپت آشنایی دارند میتوانند از آن استفاده کنند.
بخش زیر کل کد مورد نیاز برای ایجاد نقشه را در این آموزش نمایش می دهد. شما حتی اگر به HTML و CSS و js آشنایی ندارید میوانید این کد ها را در سایت تان کپی پیست کنید و روش گوگل مپ html را در سایت تان پیاده سازی کنید.
ابتدا باید کد html برای استفاده از گوگل مپ در سایت قرار دهید:
<!DOCTYPE html>
<html>
<head>
<title>Add Map</title>
<link rel="stylesheet" type="text/css" href="./style.css" />
<script src="./index.js"></script>
</head>
<body>
<h3>My Google Maps Demo</h3>
<!--The div element for the map -->
<div id="map"></div>
<!-- Async script executes immediately and must be after any DOM elements used in callback. -->
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&libraries=&v=weekly"
async
></script>
</body>
</html>
در مرحله بعد برای استفاده از گوگل مپ در سایت باید به آن استایل دهید که باید کد css زیرا را به کد های بالا اضافه کنید:
/* Set the size of the div element that contains the map */
#map {
height: 400px;
/* The height is 400 pixels */
width: 100%;
/* The width is the width of the web page */
}
در نهایت کد جاوا اسکریپت زیر برای استفاده از گوگل مپ در سایت نیاز است که این منبع آن را این گونه تعریف کرده است :
// Initialize and add the map
function initMap() {
// The location of Uluru
const uluru = { lat: -25.344, lng: 131.036 };
// The map, centered at Uluru
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 4,
center: uluru,
});
// The marker, positioned at Uluru
const marker = new google.maps.Marker({
position: uluru,
map: map,
});
}
برای سفارش طراحی سایت ارزان و مشاهده قیمت نمونه کار های آریا تهران وارد صفحه طراحی سایت ارزان ما شوید.
دریافت کد api نقشه گوگل برای سایت
یکی دیگر از راه های استفاده از نقشه گوگل در سایت استفاده از api گوگل مپ میباشد. البته در حال حاضر استفاده از api گوگل مپ با مشکلاتی رو به رو شده است که به دلیل همین مشکلات استفاده از آن در ایرا محدود شده است.
برای استفاده از api گوگل مپ شما باید ابتدا اقدام به دریافت کد api نقشه گوگل کنید. این قابلیت امروزه پولی شد و به همین دلیل تعداد کاربرانی که از این روش استفاده میکنند روز به روز در حال کاهش است.
- برای این کار مجدد باید به گوگل مپبه نشانی https://www.google.com/maps/ مراجعه کنید.
- البته باید بدانید برای آن که شما بتوانید باید یک حساب برای Maps Embed API به صورت فعال داشته باشید.
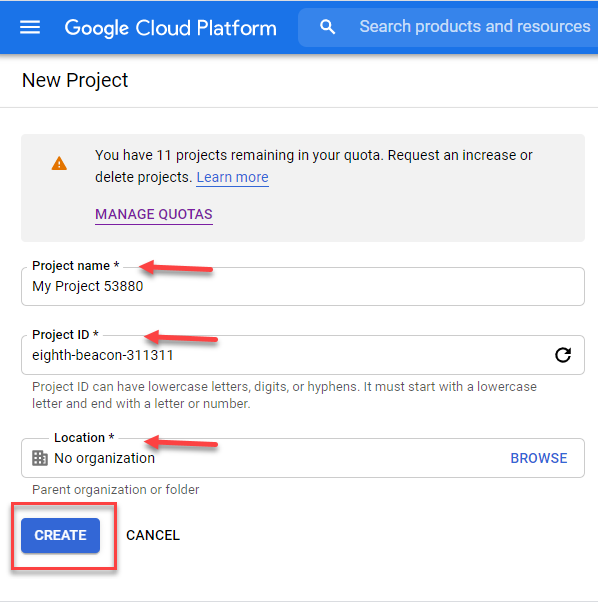
- برای ایجاد این حساب به آدرس google cloud platform وارد شوید و پروژه ای با نام دلخواه در ان ایجاد کنید.
- یک مقدار پیش فرض به عنوان کد پروژه تعیین میشود که این کد در واقع Google API میباشد که به صورت منحصر به فرد و یکتا برای هر پروژه تعیین میشود.
- شما میتوانید این پروژه را سازمان خود لینک دهید که در این صورت نیاز است لوکیشن آن را تعیین کنید و در غیر این صورت گزینه No organization را انتخاب نمایید.

- در مرحله بعد شما باید وارد پروژه شوید و کد api را در این قسمت مشاهده خواهید کرد.
- برای دریافت api key برای ایجاد گوگل مپ در سایت باید پروژه را به حساب تان متصل کنید. اگر حساب گوگل دارید میتوانید حسابتان را انتخاب کنید و اگر حسابی ندارید یک حساب گوگل جدید ایجاد کنید.
- با درج شماره موبایل و اطلاعات خواسته شده میتوانید به کنسول گوگل رفته و در credentials > Create credentials گزینه API key را انتخاب نموده و کد فعال سازی نقشه گوگل را دریافت کنید.
- دریافت کد در این سایت میباشد که در ایران تحریم است و باید با فیلتر شکن برای گرفتن api گوگل مپ برای وردپرس استفاده کنید.
- در مرحله بعد شما باید به گوگل مپ بروید و روی نقطه ای که میخواهید موقعیت آن را تعیین کنید کلیک راست کرده و گزینه whatis here را انتخاب کنید. در این حالت موقعیت نقطه تعیین شده به صورت دو عددد بری ما نمایش داده میشود که باید آن را ذخیره کنید.
- در مرحله بعد باید کد html زیر را قرار دهید و در آن اعداد منحصر به فرد خودتان را جای گذاری کنید.
<!DOCTYPE html>
<html>
<body>
<h1>My First Google Map</h1>
<div id="googleMap" style="width:100%;height:400px;"></div>
<script>
function myMap() {
var mapProp= {
center:new google.maps.LatLng(51.508742,-0.120850),
zoom:5,
};
var map = new google.maps.Map(document.getElementById("googleMap"),mapProp);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_KEY&callback=myMap"></script>
</body>
</html>
در دوره طراحی سایت نحوه گذاشتن نقشه در سایت به طور کامل آموزش داده میشود و شما میتوانید در مدت زمان کوتاهی برای ورود به بازار کار آماده شوید.
آموزش نمایش نقشه گوگل در وردپرس با افزونه
یکی دیگر از راه هایی که میتوان اقدام به استفاده از گوگل مپ در سایت کرد نصب افزونه وردپرس مپ میباشد. شما با نصب افزونه هایی در پیشخوان وردپرس میتوانید فابلیت نمایش نقشه گوگل در وردپرس با افزونه را به سایت تان اضافه کنید. (مطالعه بیشتر: پیشخوان وردپرس )
در مخزن وردپرس افزونه های زیادی به عنوان افزونه نقشه ایران برای وردپرس رایگان وجود دارد که در این قسمت به معرفی بهترین افزونه نقشه گوگل در سایت وردپرس میپردازیم.
یکی از این افزونه ها افزونه MapPress میباشد که این افزون یک کد جاسازی شده به شما ارائه میدهد و شما میتوانید از این کد در بخش های مختلف سایت تان استفاده کنید.
دیگر افزونه نقشه ایران برای وردپرس رایگان افزونه نقشه نشان میباشد که این افزونه برای نمایش لیست نقشه ها استفاده میشود. شما میتوانید با این افزونه نقشه هایی با استایل مورد نظرتان درست کنید و سپس برای استفاده آن در هر بخشی میتوانید از shortcode آن استفاده نمایید.
همچنین شما میتوانید برای نمایش نقشه گوگل در وردپرس با افزونه WP Google Maps فارسی کار کنید. این افزونه تنظیمات ساده ای دارد و میتوانید به راحتی از قابلیت های زیاد آن استفاده کنید.
این ۳ افزونه جزو بهترین افزونه های نقشه گوگل (Google Maps) در وردپرس هستند که کار با آن ها راحت بوده و شما میتوانید از قابلیت های آن ها به راحتی نهایت بهره را ببرید.
بکی از مقالات پر ورودی آریا تهران در حوزه بک آپ گرفتن از سایت وردپرس میباشد که اگر شما هم صاحب سایت وردپرسی هستید و نگران از بین رفتن اطلاعات سایت تان هستید حتما این مقاله را مطالعه کنید.
رفع مشکل گوگل مپ در وردپرس
برای رفع مشکل گوگل مپ در وردپرس باید ابتدا دلیل بروز اسکال را متوجه شوید. گاهی ممکن است ایراد در گوگل مپ در وردپرس به دلیل ایراد در افزونه و یا تنظیمات افزونه باشد.
برای آن که بتوانید با افزونه گوگل مپ را به سایت تان اضافه کنید بهتر است افزونه وردپرس با نام API key for Google Map را نصب نمایید و از طریق این افزونه API KEY را دریافت کرده و مشکل گوگل مپ در ایران را رفع نمایید.
اگر اشکال خاصی برای گوگل مپ در وردپرس شما رخ داده است میتوانید در بخش نظرات شکل تان را بنویسید تا کارشناسان ما در کوتاهترین زمان پاسخ سوال شما را بدهند.
جمعبندی
در این مقاله تلاش کردیم آموزش اضافه کردن نقشه گوگل به سایت وردپرسی به همراه دریافت کد api نقشه گوگل را به صورت فیلم و عکس به شما توضیح دهیم. اگر در رابطه باافزودن نقشه گوگل به ابزارک وردپرس و رفع مشکل گوگل مپ در وردپرس دارید و نمیدانید چطور کد گوگل مپ دریافت کنید در نظرات سوال تان رابیان کنید تا همکاران ما در کوتاهترین زمان پاسخ شما را بدهند.
منبع:


















